Rewind a few years back, SSL certificates were kind of reserved for the privileged few (mostly eCommerce) sites or sites required some form of payment.
SSL (Secure Sockets Layer) provides security for information sent over the internet by encrypting sensitive information so that they can only be accessed by the intended recipients.
It’s 2020. Many hosting providers include SSL certificates in their plans however, you can obtain it for free here.
Once you have setup your certificate on your server, you need to ensure your website gets accessed via https. To do so, use the following steps:
(Note: as you are advised to do before every modification, kindly take a full site backup before carrying out these steps).
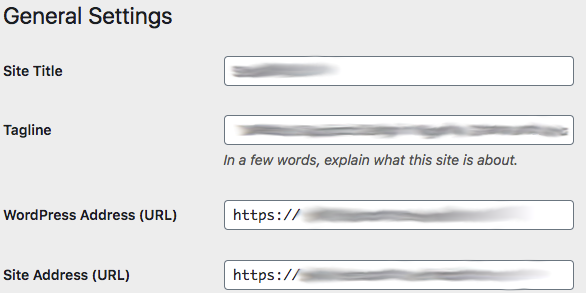
- Change your WordPress and Site Address in General Settings
- Change all instances of http:// to https://
If You Encounter Mixed-Content Warning After Making The Above Changes, Check the following:
- Re-upload any ‘stubborn’ page builder image
- Modify Non-Database ‘http’ Reference from Plugins or Theme
Change your WordPress Address and Site Address in General Settings:
Visit your General Settings page and modify the URL in the WordPress Address (URL) and Site Address (URL) fields from http:// to https:// and save.
(Note: this will log you out of your current session)

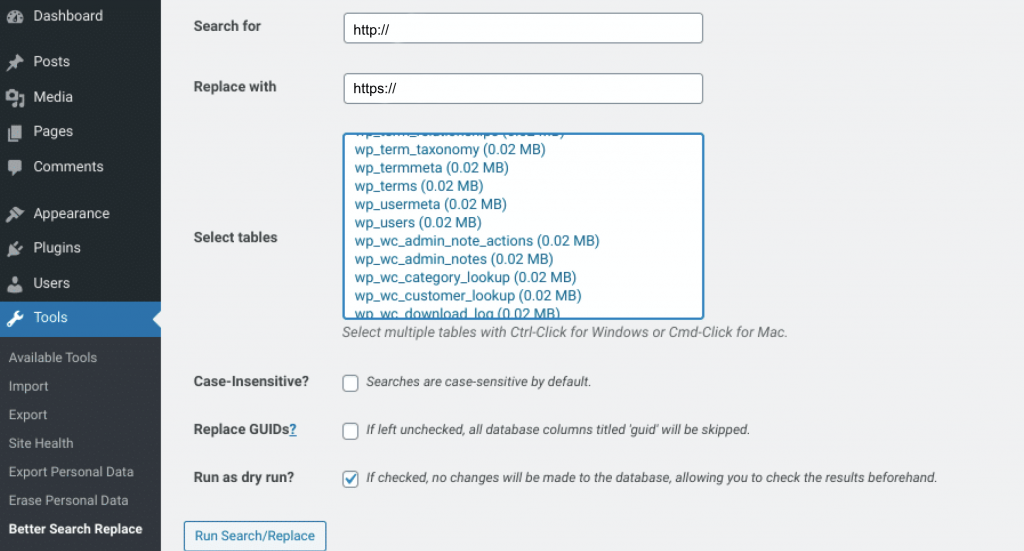
Change all instances of http:// to https://
The best way to do this would be using the Better Search Replace plugin.
After installing and activating the Better Search Replace plugin, do the following:
- In the Search for field, enter http:// and in the Replace with field, enter https://
- Select all tables. To do so, scroll to the top of the table list and click on the first table then hold the Shift key, scroll to the end of the table list and select the last table.
- Leave other options as they are and click Run Search/Replace
This will show you the number of fields that will be updated without making any change. - Finally, if you have checked and are okay with the changes to be made, uncheck the Run as dry run option and click the Run Search/Replace button. The fields will be updated at this point.

Additional Steps That May Not Be Necessary For Your Use Case
Re-upload any ‘stubborn’ page builder image
This step may not always be necessary. I have found it to be necessary mostly when using page builders. Images uploaded via page builders when prior to the SSL certificate installation and changing site’s protocol from http to https, seem to retain the http version. This then results in mixed-content warning in browsers.
One of the most effective ways I know to fix this is to simply check for those images in the browser (see how to identify mixed-content resources in Chrome or using the Why No Padlock website), then edit the page(s) via your page builder and re-upload them.
Modify Non-Database ‘http’ References from Plugins or Theme
Still from Chrome Developer Console, you may also discover some ‘http’ references from your plugins or theme. You would simply have to change those to ‘https’ from within the plugin or theme. The file path(s) will be contained in the warning(s).
Leave a Reply